
EDICIÓN DIGITAL
En esta bloque aprenderás
-
Saber manejar los principales formatos de las imágenes digitales.
-
Realizar la edición de imágenes digitales.
Los programas de edición de digital de edición digital de imágenes son aplicaciones con las que podemos crear o manipular imágenes digitales
Nosotros trabajaremos con GIMP

GIMP es un programa de edición de imágenes digitales en forma de mapa de bits, tanto de dibujos como de fotografías. Es un programa libre y gratuito.
SU INTERFAZ

Práctica -3.SELECCIÓN DE PARTES DE IMÁGENES
Busca una imagen sobre fondo uniforme (blanco) y queremos quitarle el fondo(dejarlo transparente) para luego poder pegarla en otro sitio.
Existen varias formas para conseguir nuestro objetivo, pero para este caso en particular la varita mágica es la mejor opción.
PASOS A SEGUIR
-
Haz clic en varita mágica.
-
Configura la varita mágica en modo añadir a la selección actual .
-
Haz clic en las zonas blancas de la imagen (nos seleccionará la mayor parte de la imagen de un plumazo), hasta dejar todo el fondo seleccionado.
4.Una vez seleccionado el fondo, para seleccionar la hoja debes invertir la selección desde el menú: Seleccionar > Invertir.
5.Copia la selección (Ctrol+C).
6.Crea un nuevo documento con fondo transparente de las mismas dimensiones que el original. Menú: Archivo > Nuevo.
7.En esta nueva imagen recién creada, pega la selección anterior
(Ctrol + V).
8.Guarda la imagen como .xcf para tener el original por si decides más tarde seguir trabajando con ella, y como .gif para preservar la
transparencia. Ya tienes la imagen para poder usarla con fondo
transparente.
9.Envía el archivo .gif como solución del ejercicio.




Práctica -4.ELIMINAR UNA ZONA DE
LA IMAGEN, POR CLONACIÓN
Edita una imagen para recortándola y clonándola eliminemos los objetos que no queramos que aparezcan en el resultado final.
PASOS A SEGUIR
-
Utiliza la herramienta de recorte para seleccionar el área de la imagen que deseas.

2. Si el área seleccionada te ha quedado demasiado grande o demasiado pequeña puedes modificar el tamaño de ésta situando el puntero del ratón en el borde que nos interese agrandar o reducir, haces clic con el botón izquierdo del ratón y lo arrastras según te interese.
3.Haz doble clic dentro de la selección y en el mismo documento se quedara la imagen correspondiente al área seleccionada.

4.Elimina el trozo de piragua y remeros que han quedado en la parte superior derecha de la imagen. Para realizar esta operación utiliza la herramienta de clonado , configurada con los siguientes parámetros:

5.Con la tecla Control pulsada selecciona un trocito de agua que quede cercano a los remeros que queremos eliminar.

6.Suelta la tecla Control y ve haciendo clic en la zona de los remeros a eliminar, poco a poco y con un poco de paciencia conseguirás el efecto deseado.

Recuerda que siempre exportarás a tu página la foto original y el resultado final de la imagen.
Práctica -5.MONTAJE DE UNA IMAGEN
SOBRE OTRA

Dadas dos imágenes, en mi caso,un lago y un pato, edítalas de manera que el resultado final sea un fotomontaje como el que te muestro en mi ejemplo.
PASOS A SEGUIR
-
Abre el archivo pato.jpg. Haz zoom a la imagen de 300% para facilitar el siguiente paso. Menú: Ver > Ampliación > Ampliar.
-
Selecciona al pato con la herramienta tijeras de selección . Para realizar la selección debes ir marcando puntos de selección sobre los bordes de la imagen, la propia herramienta irá realizando un ajuste inteligente de los bordes.

-
Una vez terminado el contorno haz clic dentro y obtendrás la selección del pato, que es lo que te interesa.
-
Copia la selección que acabas de realizar (Control + C).
-
Abre el archivo estanque.jpg.
-
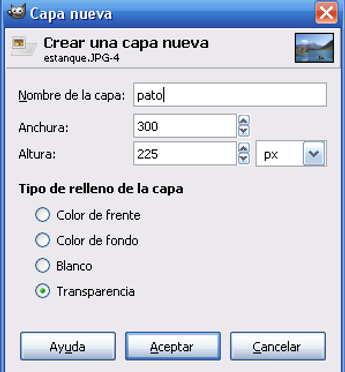
En el archivo estanque.jpg crea dos capas mas (pato y pato 2). Menú:
Capa > Capa nueva.

En la ventana Capas, Canales… obtendrás el siguiente resultado:

7. Haz clic en la capa pato que has creado y pega en ésta la imagen del pato copiada en el paso 4.

8. Para aportar realidad al montaje, reduce la imagen que acabas de pegar, para ello utiliza la herramienta de .
Utiliza la siguiente configuración.

El resultado obtenido será parecido a éste:

9. Para aportar más realidad al montaje, puedes desplazar el pato al primer plano. Para realizar esta operación utiliza la herramienta .

10. Haz clic en la capa pato 2, y vuelve a copiar la imagen del pato en esta nueva capa.

11. Voltea la nueva imagen del pato horizontalmente, para ello haz clic en la herramienta volteo y seguidamente haz clic en la imagen a voltear.

12. Redimensiona la imagen con los siguientes parámetros:


13. Utiliza la herramienta mover para situar al patito pequeño enfrente del pato grande.

14. Para añadir texto a la imagen haz clic en la herramienta texto ,a continuación haz clic dentro de la imagen e inserta el texto deseado en el cuadro de dialogo que te aparece. Podrás modificar el color y tipo de letra en la ventana caja de herramientas.

16.Para rotar el texto que acabas de escribir haz clic en la herramienta de rotación , seguidamente haz clic dentro del texto a rotar, en el cuadro de dialogo que te aparece aplica una rotación de -90.
17. Observa que al escribir el texto se ha creado una nueva capa llamada LAGO TIGNES.

18. Con la nueva capa de texto activa, utiliza la herramienta mover para colocar el texto en el lugar que desees.

Práctica -6.FUSIÓN DE CAPAS
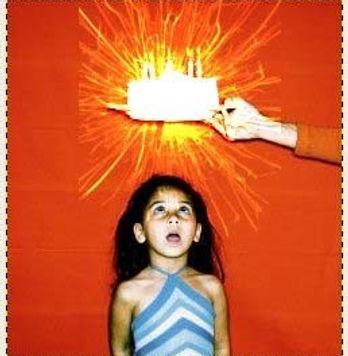
Desde las imágenes originales, edítalas mediante la técnica de fusión de capas, de manera que el resultado sea similar al de la imagen solución.


PASOS A SEGUIR
-
Una vez abierta la imagen de las chispas, con la herramienta de selección por color, selecciona la parte de color negro de la imagen.
-
Como lo que te interesa son las chispas, invierte la selección.


3. Ya tienes las chispas seleccionadas. Las copias, las pegas en la imagen
de la niña en una nueva capa (capa chipas).

4. Elige un modo de fusión de capas, dependiendo del modo elegido el
resultado será diferente.

5. Si eliges el modo Blanquear el resultado será el siguiente.

6. Haz las chispas más pequeñas . Escálalas para dejarlas más
pequeñas, y muévelas hasta que queden justo encima de la tarta,
y no tapando a la niña.

7. Aporta un poco mas de realidad a la imagen. Selecciona la capa rayos
con la herramienta selección elíptica con la casilla difuminar bordes
seleccionada y con un radio de 45.

7. Invierte la selección y borra dicha selección. El resultado quedará más real.

Ampliación -1. EFECTO POPART
O efecto Andy Warhol , polifacético artista americano que en la década de los 60/70 popularizó este estilo, gracias a su retrato de Marylin Monroe.
Antes de nada, tened en cuenta que para realizar este efecto, la foto de la que partamos va a condicionar mucho todo el proceso.
Es altamente recomendable que escojamos fotos en las que el fondo sea claramente diferenciable de la persona, las luces y sombras no sean muy bruscas, ni la cara de la persona tenga sombras muy marcadas o reflejos extremos…
1. Recortar la imagen tal y como vimos anteriormente.
Así sólo dejamos la parte que nos interesa, que sería un primer plano.


2. El siguiente paso consistirá en convertir la fotografía a escala de grises:
Convertir la Imagen a Blanco y Negro. Colores/Desaturar.

3. Abriremos en VENTANAS /DIÁLOGOS EMPOTRABLES/CAPAS.

4. Clicaremos dos veces sobre el nombre de la foto y lo cambiaremos por FOTO1.
5. Duplicaremos la capa para preservar una copia de la foto en escala de grises (botón derecho CAPA/DUPLICAR CAPA) Y la llamaremos FOTO B/N.
6. Convertiremos la capa duplicada en una imagen en blanco y negro puros (sólo habrá píxeles negros y blancos, nada de grises).
Para ello, usaremos la herramienta UMBRAL. COLORES / UMBRAL .

7. Necesitaremos generar 3 capas a partir de la actual:
(botón derecho CAPAS/CAPA NUEVA)
-
Una capa para el fondo. COLOR 1
-
Una capa para el perfil. COLOR 2
-
Otra capa para la silueta o interior (cuerpo y cara de la persona).COLOR 3
La capa de fondo (COLOR 1) es una capa que le daremos el color de fondo que queramos.


La capa para el perfil (COLOR2) la sacaremos de la parte de color negro.
Usaremos la herramienta de SELECCIONAR POR COLORES (HERRAMIENTAS / HERRAMIENTAS DE SELECCIÓN / SELECCIÓN POR COLOR), hacemos clic en la zona negra de la imagen y vemos que se seleccionan todos los píxeles negros:
Copiamos y pegamos como una nueva capa.


8. La capa para la silueta (COLOR3) . Volveremos a la capa FOTO1 y usaremosos la Varita Mágica o el Lazo:
Ahora abriremos la Capa COLOR3 y iremos a EDITAR/RELLENAR CON COLOR DE FRENTE que eligamos.

9. Ya sólo nos queda dejar visible solo las capas COLORES
¡ya tenemos hecho nuestro efecto Warhol!

Repitiendo el último paso con otros colores, iremos obteniendo nuevas imágenes de manera muy rápida:
EL TRUCO:
Si en la paleta de capas marcáis la opción BLOQUEAR TRANSPARENCIA de las capas interior y perfil, podréis colorearlas con el bote de pintura directamente, sin necesidad de tener que perder el tiempo seleccionando las zonas blanca y negra respectivamente.
Por último, cogemos todas esas imágenes generadas con distintos colores y las juntamos en una sola composición. Prueba MOSAICOS, en Photoscape.

